There are many introductory coding lessons that show students the basics, but for an Hour of Code activity, I like to wow my students by showing them how to make something pretty sophisticated, right away! In my Hour of Code activity (also available in Google Slides format), students create a game where a cat collects gold balls. They use variables to create a timer and to keep score. They use conditions to branch their program at the beginning and at the end.
I use Scratch, a language developed by teachers, students, and researchers at MIT. Scratch is a wonderful way to introduce kids to coding and computer science technology because its block-based language minimizes frustration for early coders. Their process of building code will rely more on creating a logical path than on typing out precise commands. Grab my FREE introductory lesson here.
In this single Hour of Code activity, students learn about:
•Movement on x- and y-coordinates
•Sensing
•Loops
•Conditionals
•Operators
•Broadcasting
•Variables
Getting Started
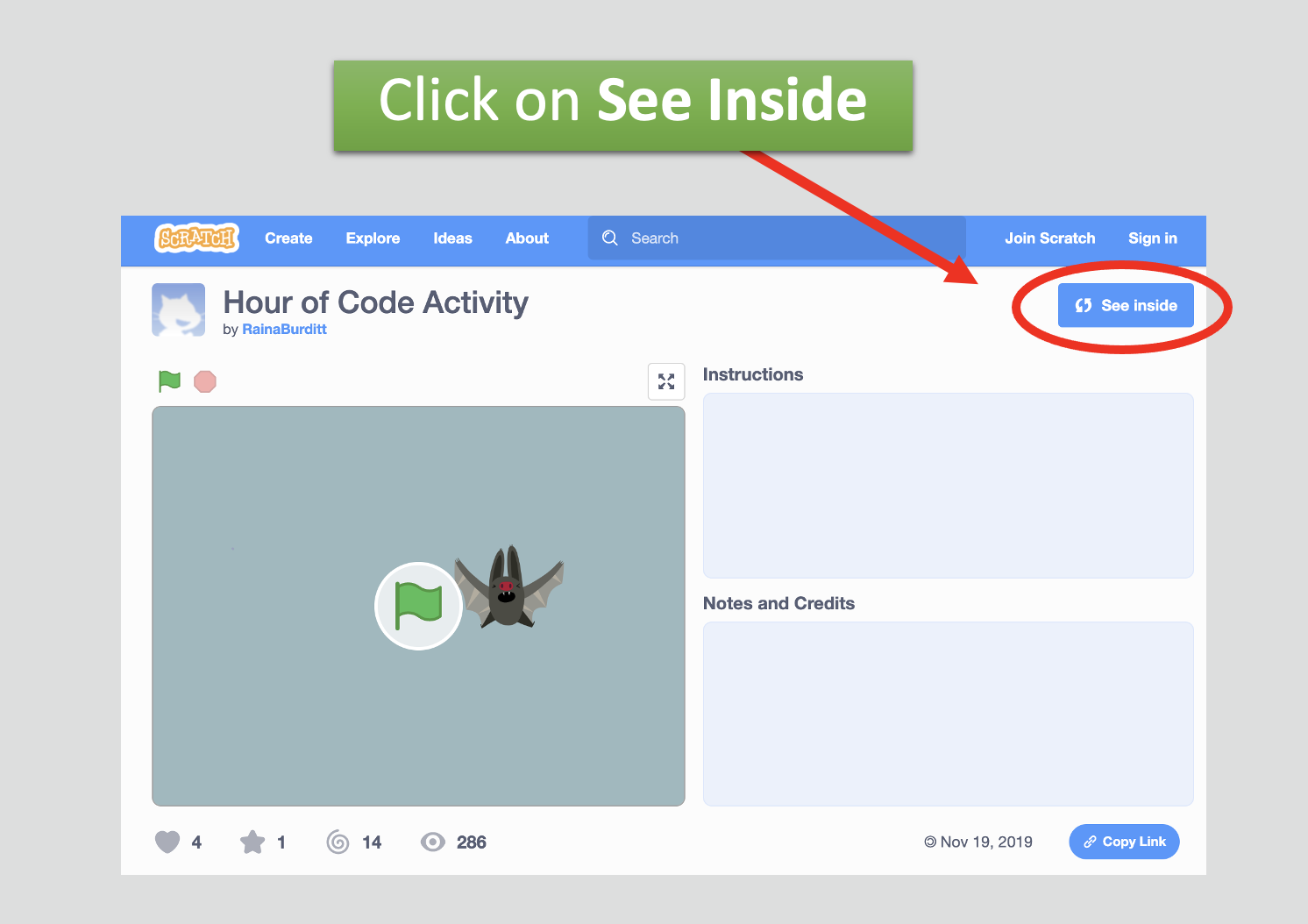
Students begin the lesson by going to the link for my starter project. They don't need to create an account; all they need to do is click "See Inside" to get started. To make this project doable in an hour, students are already given the characters and the backgrounds that they need, as well as some starter code. The existing code is explained and demonstrated.

Understanding the Bat
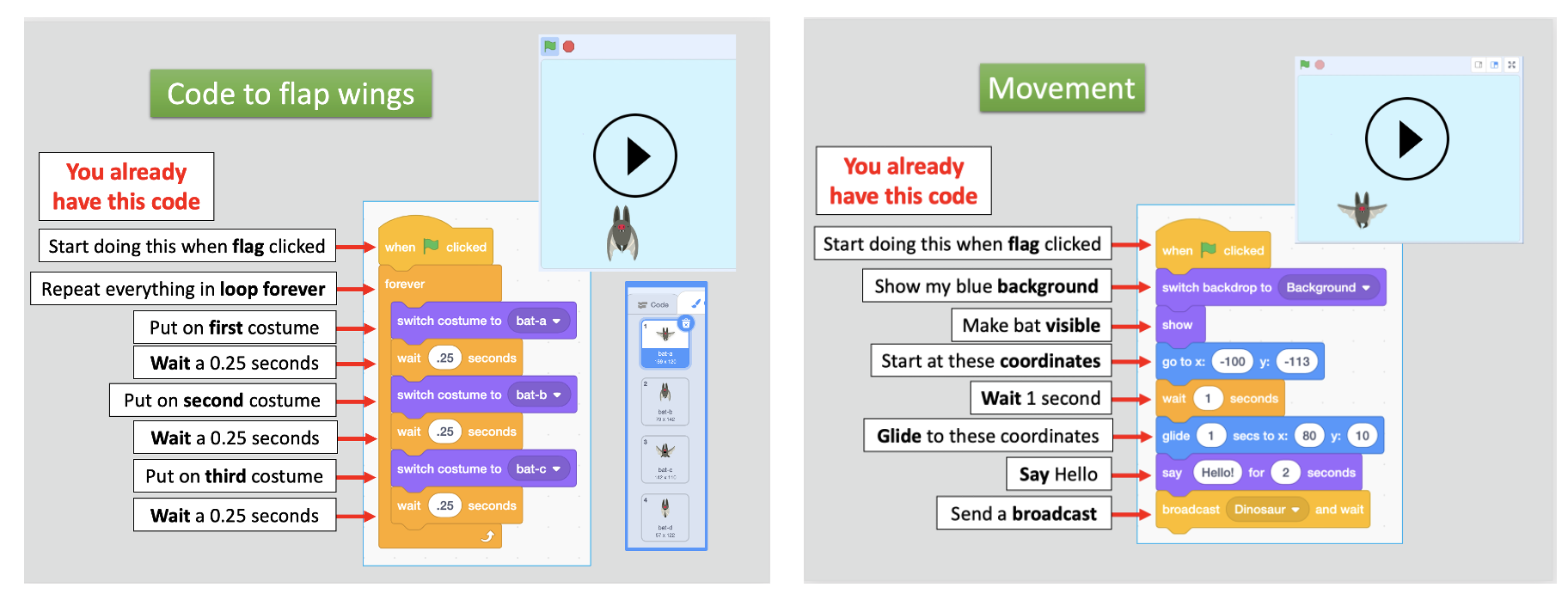
First, students learn how their bat is flapping its wings and how it is moving across the screen. Each code block is explained, and there is an embedded video on the slide to demonstrate the code's effect on the bat.

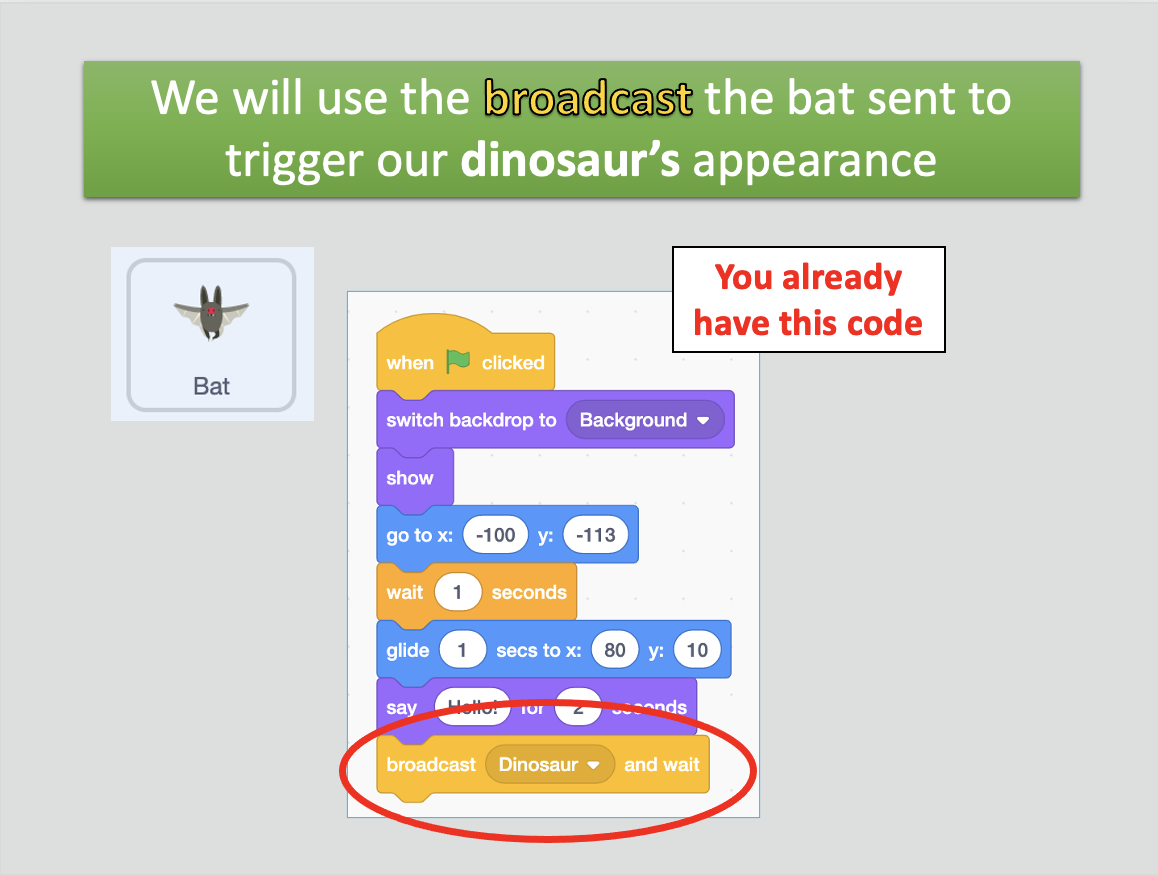
Then they learn about using a broadcast to trigger the next part of the program. We look at the "broadcast (Dinosaur) and wait" command their bat has sent. This is like a signal sent out from a walkie-talkie. Once we've sent out a signal, our characters can receive the signal and then take action.

Coding the Dinosaur
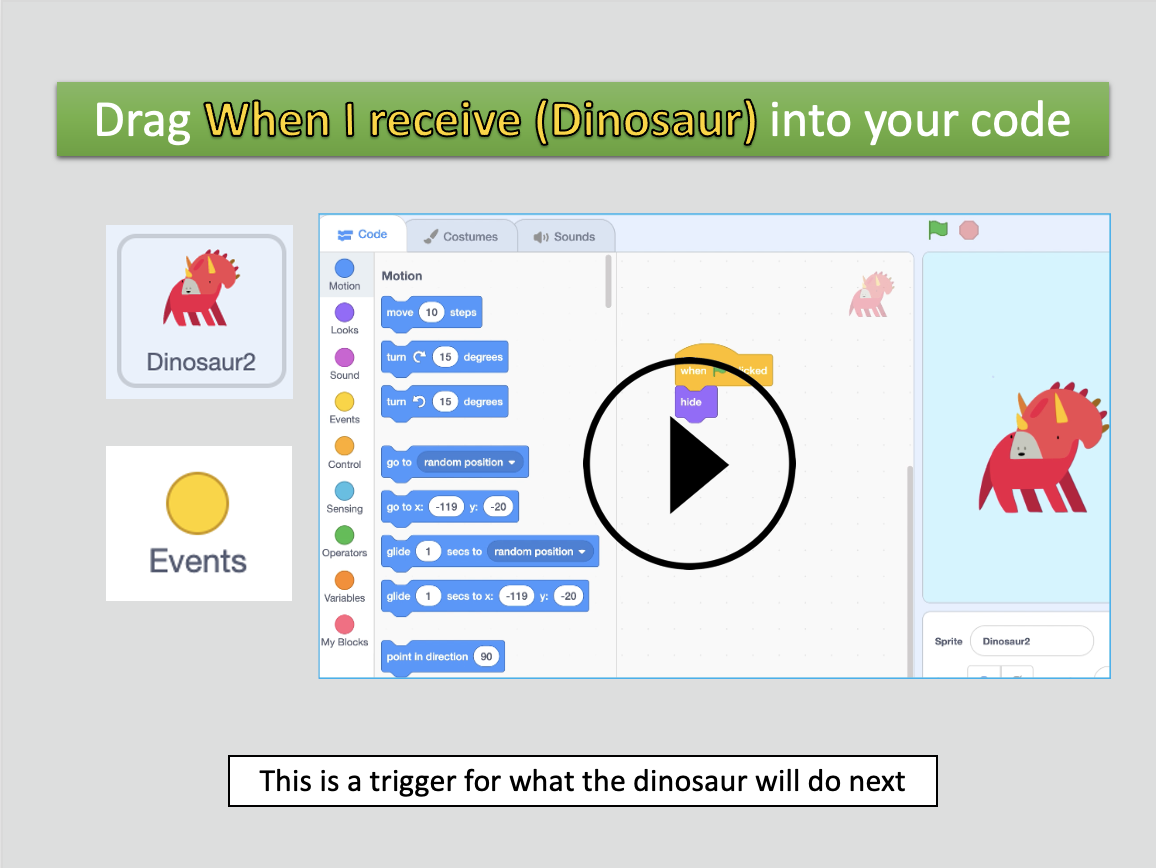
Now they write some code! Since their bat sent a broadcast, their dinosaur can receive the broadcast to trigger his response. On this slide, there is an embedded video that shows the process of clicking on a piece of code from the code menu and dragging it out into the script editor. Students follow along, pulling out the necessary broadcast code to start a new script.

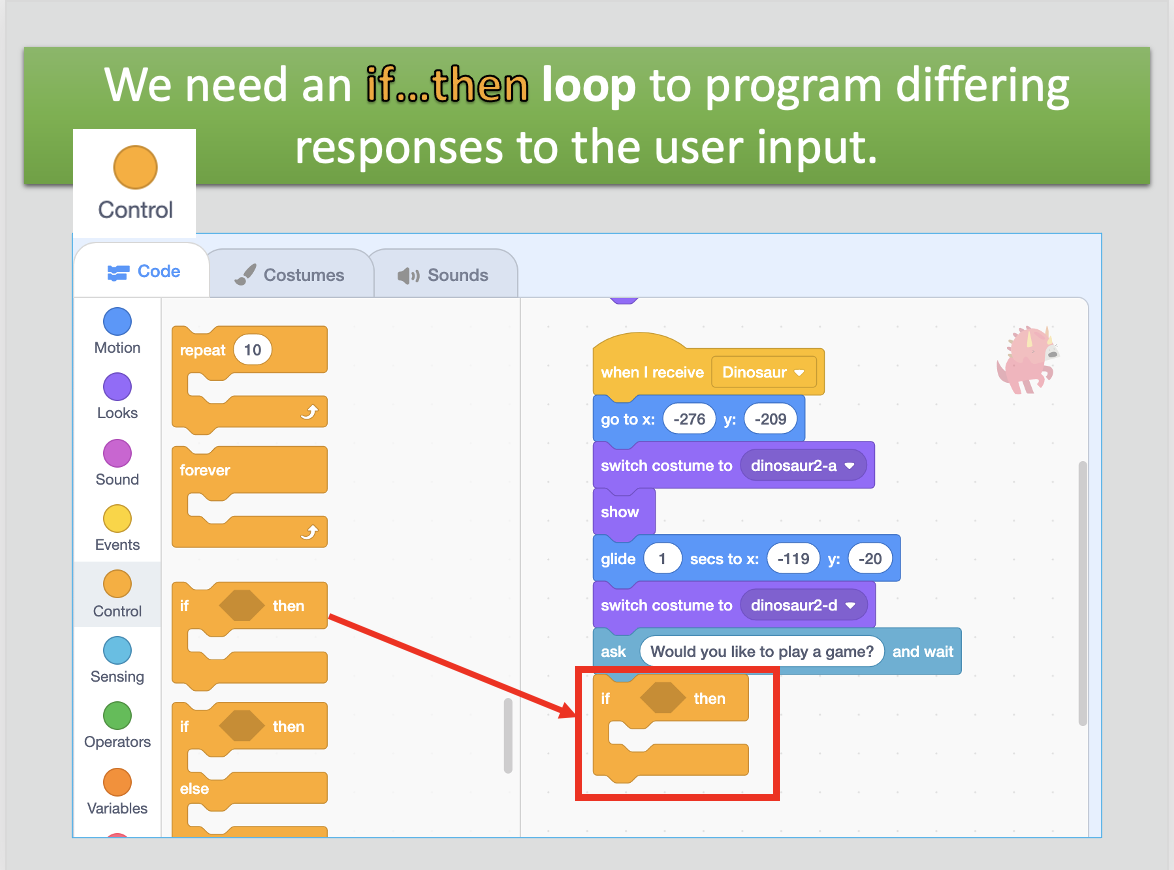
Students use what they learned from analyzing the bat's code to program costume changes and movement for the dinosaur. They use an ask sensing command to have the dinosaur ask the user if they would like to play a game. Then they learn about conditions, which are if...then statements that allow them to branch their programs, just like a choose-your-own-adventure story.

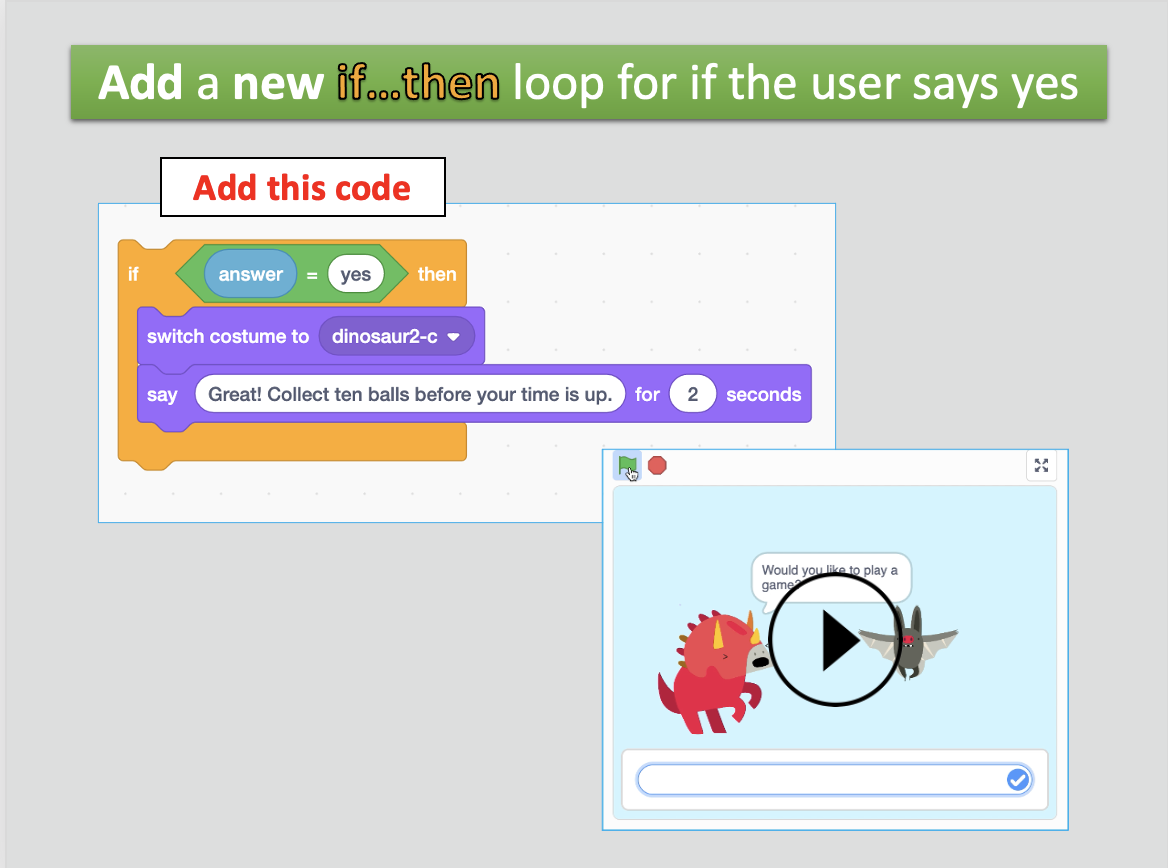
Students program how the dinosaur will respond if the user says, "No," and how he will respond if the user says, "Yes." The ability to branch their program based on user input is a fundamental coding skill, and they have learned it just a few minutes into the project.

Coding the Ball
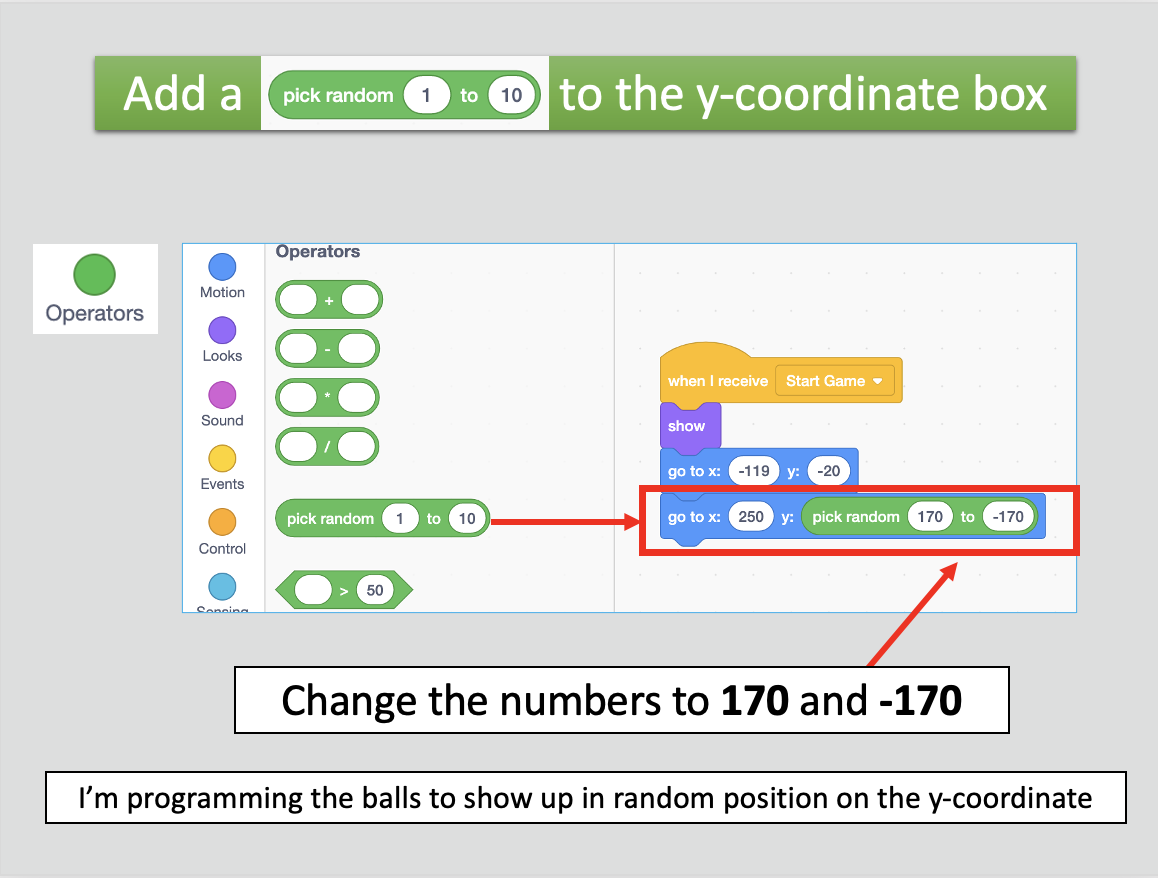
Students apply what they've learned so far to code the gold balls to move across the screen. They learn about the pick random operator code block, which they can use to randomize the movements of the ball, so that it is more challenging for the cat to catch.

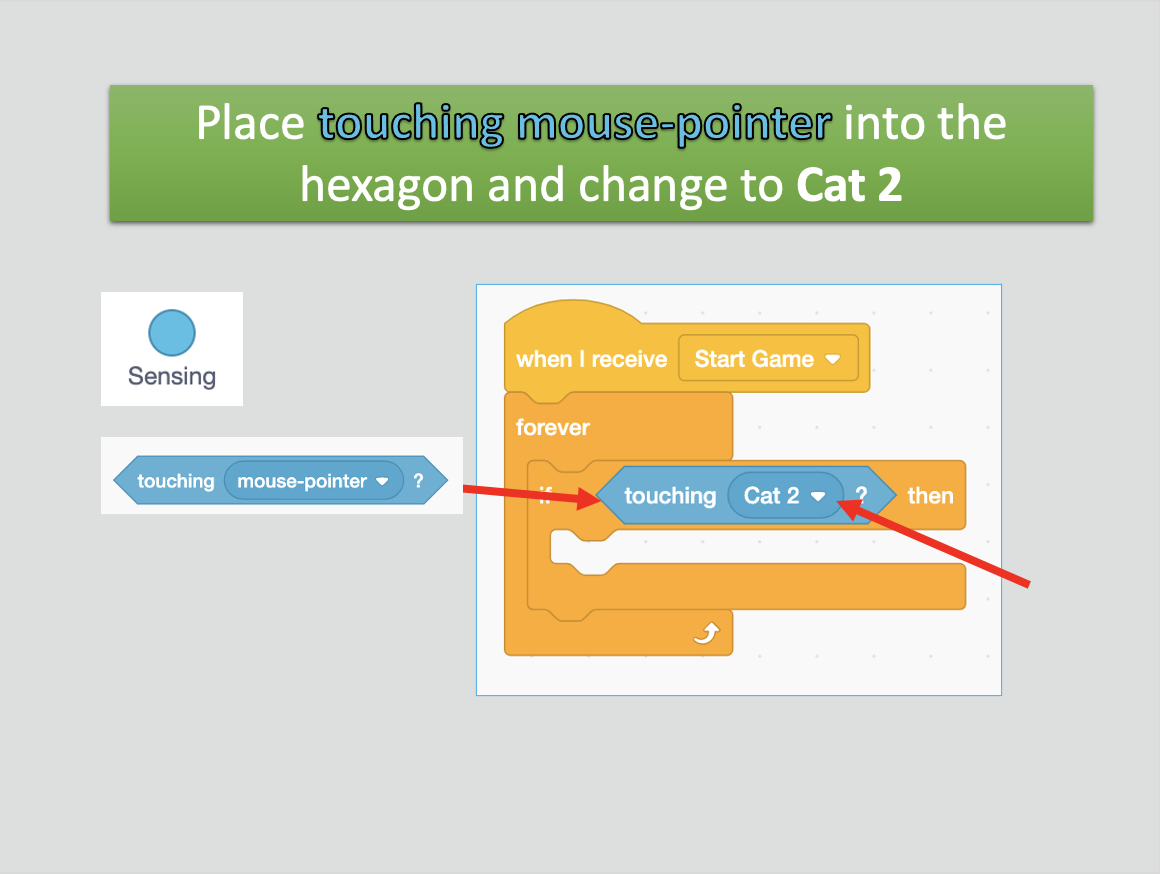
Then they add code to cause the ball to disappear if it makes contact with the cat. To do this, they write another condition and use the touching sensing command. They have to use a forever loop around this condition because we want the computer to constantly be checking for this condition.

Coding the Cat
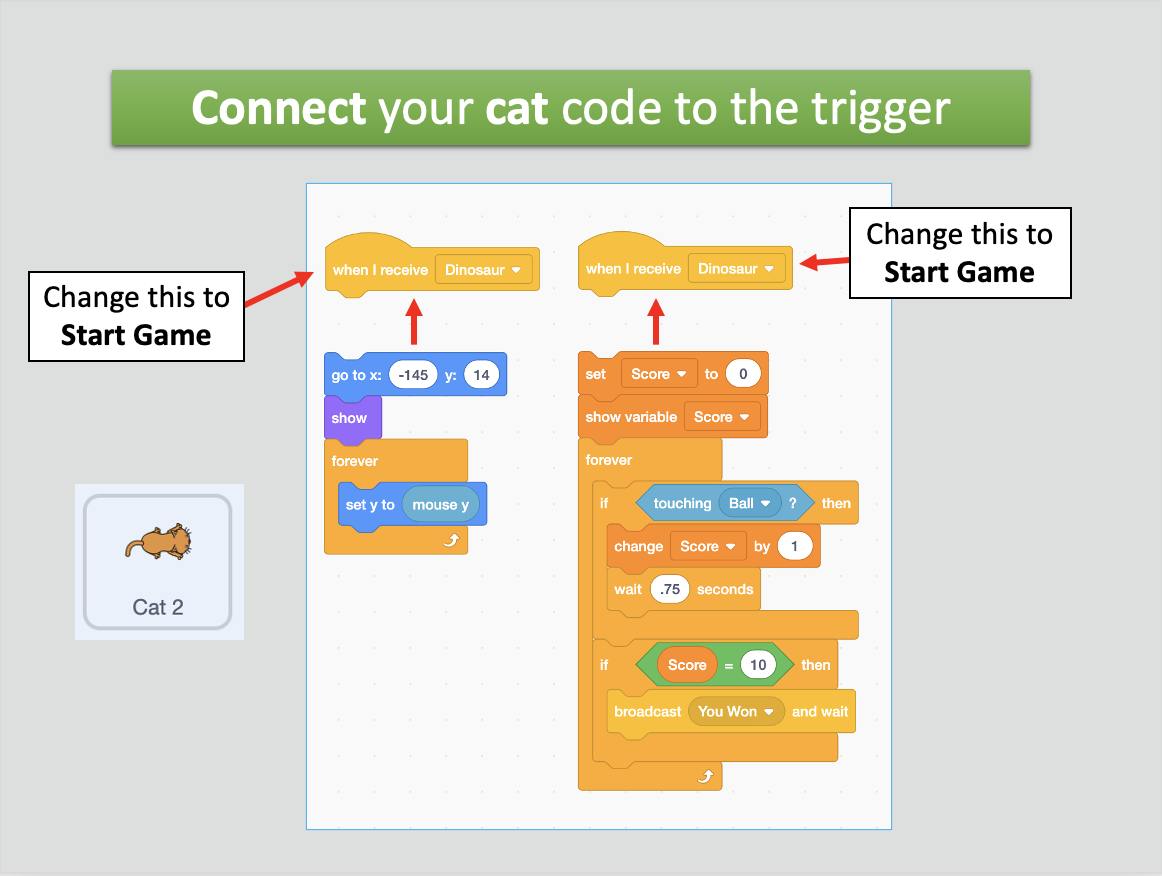
Our cat has quite a bit of starter code that has been inactive because it was not connected to an event (or trigger). Students attach the scripts to the appropriate broadcast event and test out the program to see what this code does.

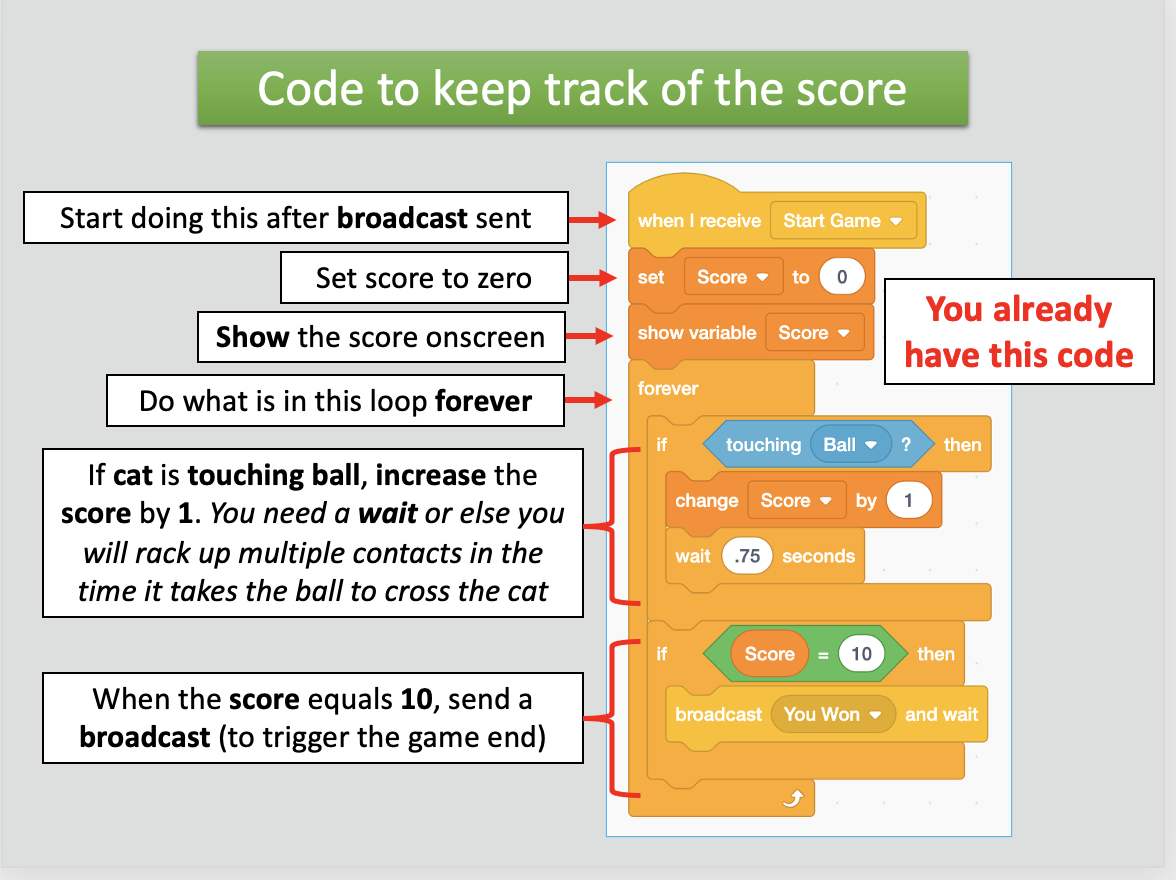
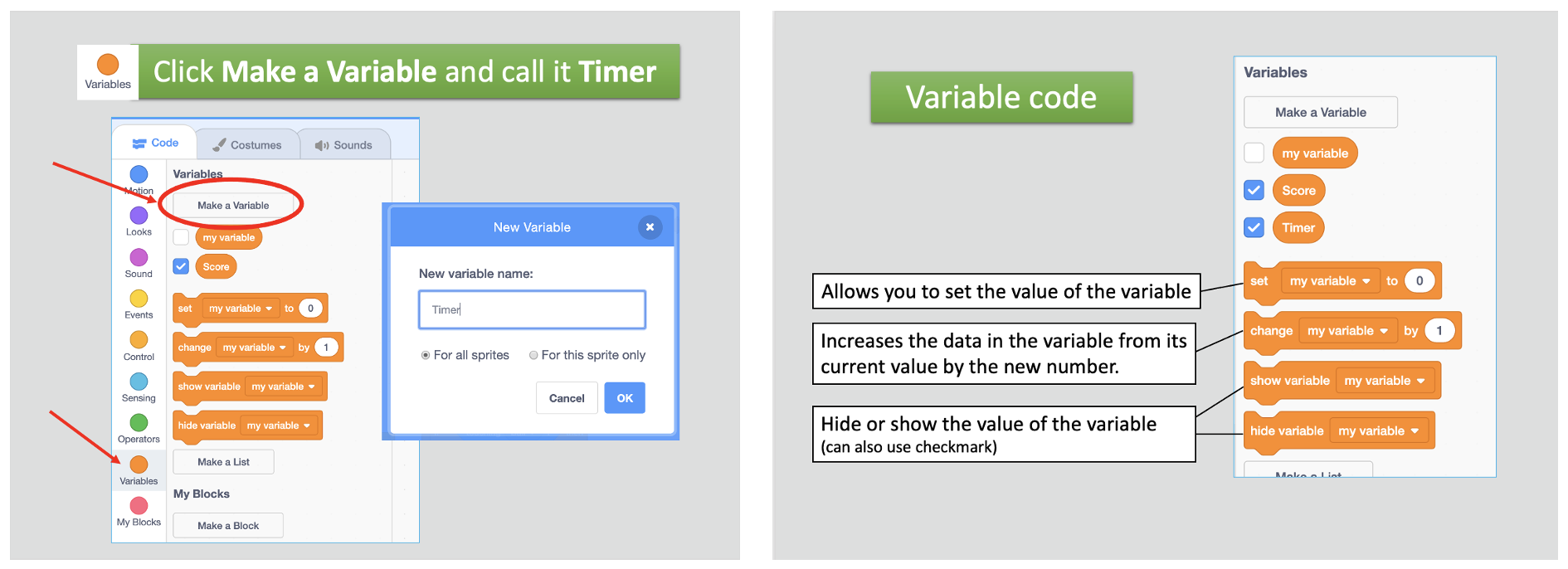
We analyze the code to learn how a variable can be used to keep score.

Now that they've seen a variable in action, students are prompted to create their own variable in order to make a 15-second timer for the game.

Ending the Game
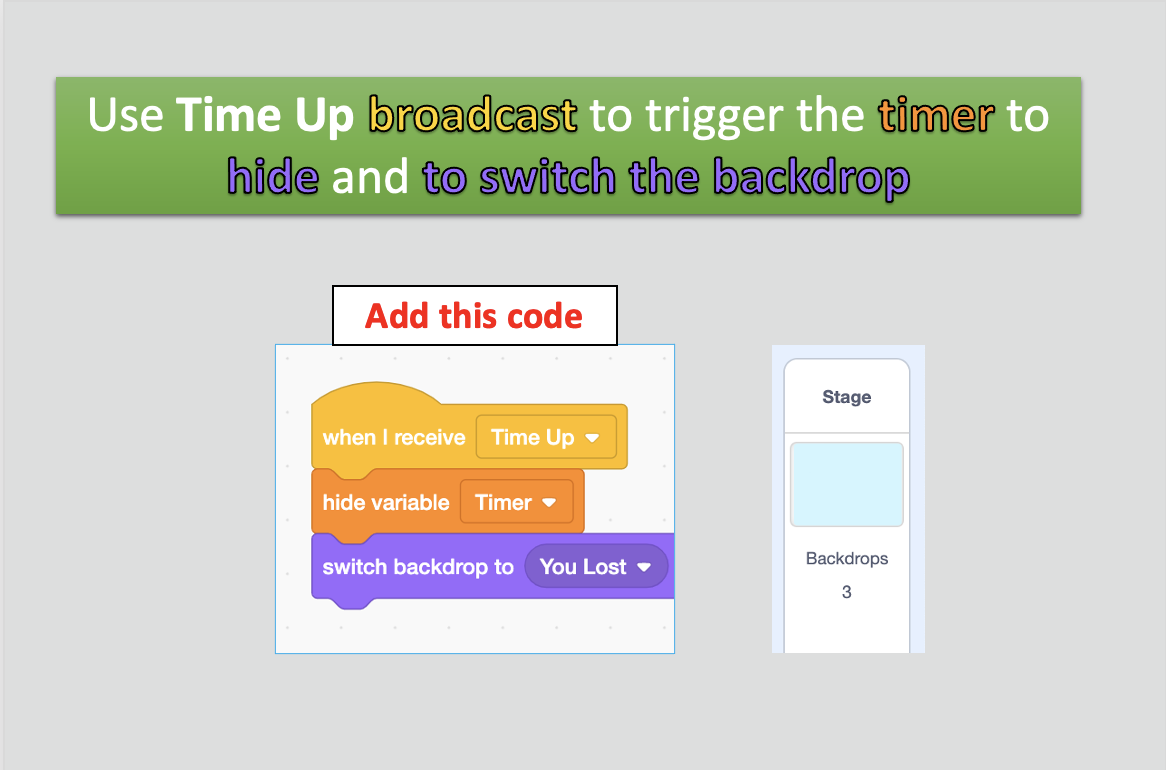
Students learned how to make a "You Won" screen when they started working with the cat's starter code. Now they apply what they learned to make a "Time's Up" screen appear when their timer runs out.

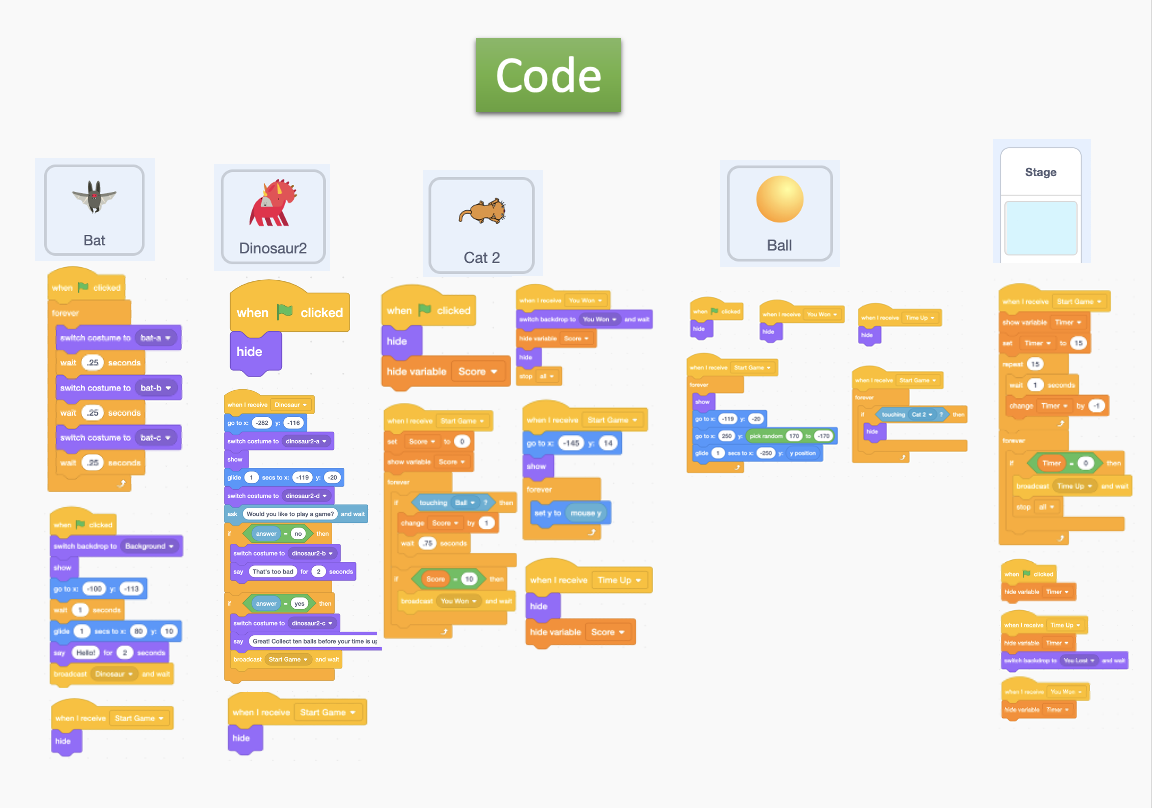
After finishing the program, students reflect on all of the code that is necessary for their program and ask clarifying questions about how each piece works.

The entire Hour of Code activity (also available in Google Slides format) contains 72 slides. Everything is laid out step-by-step for you and your students, with many embedded videos to help demonstrate how the program should be functioning at each stage of the process.

Need Lessons?
For structured lessons that build one foundational concept at a time, check out my full curriculum, geared towards grades 3-6, but also appropriate for older students who are just getting started with coding. The first unit is FREE.

I also have a second curriculum geared more towards older students, grades 7 - 10. It can also be used after the first curriculum if your students are ready for more challenges. The first lesson is FREE.

The 3rd-6th lessons really isolate concepts and build them slowly; the 7th-10th lessons are more complex with students learning more than one concept at a time. The first lesson in the 7th-10th curriculum on Movement might feel a bit repetitive to students who already completed the 3rd-6th lessons, but it touches on a few things not covered in the other curriculum. (And guess what, that lesson is free!) There are a few programs that are similar in the two curriculums, but the 7th-10th version of them has more complexity. Mostly, the programs are different. They also cover some topics that are not in the 3rd-6th lessons, such as music, drawing, cloning, moving backgrounds, and video sensing.
Need it All?
Check out my Mega-Bundle. This includes the 3rd-6th curriculum and the 7th-10th curriculum. BONUS: My Hour of Code Activity and Scratch Coding Challenges are also included in this discounted bundle.

Check Out My TpT Store!
Did you enjoy this project? Check out my TpT store: Miss B’s Shop. I create a variety of resources such as more Scratch Coding lessons, Technology & Digital Design lessons, Literary Analysis lessons, Novel Studies, and more!